版權所有+保留所有權利_+_+_
**版權說明**
-- 我們提供與設計的噗版CSS內容僅供個人自用,請勿改製再分享或用於商業用途 --
((請勿將全部或部份內容直接取用當作自己的設計))
-- 除了個人噗版自用外(修改請註明原CSS碼出處),其它使用方式均未授權,還請務必注意,勿侵權喔~--
目前分類:噗浪Plurk (98)
- Nov 25 Thu 2010 18:16
 《噗浪筆記本_索引表》
《噗浪筆記本_索引表》
- Feb 26 Tue 2019 21:49
{ plurk css } 詢問語法研究
剛剛整理痞客邦文章時,才發現漏看了許多留言...正在一一檢查並回覆中...
痞客邦也很長一段時間沒怎麼玩,它也經歷了許多改版啊~近期才又開始回來熟悉使用介面。
留言中有些是關於噗版的語法詢問,一些問題應該也是其他噗友會希望知道的,所以整理在這篇文章,有需要的噗友可以參考喔!
問:請問要怎麼樣才能弄出各種噗都半透明,滑鼠移過去才顯示樣子?希望是一則一則,而不是移到上半部全部一起顯示
答:
可以設置每則噗背景的透明度語法,如下:
.plurk_cnt
{
background: rgba(255,255,255,0.5) !important;
transition: background 0.7s ease-out;
}
.plurk_cnt:hover
{
background: rgba(255,255,255,0.9) !important;
transition: background 0.7s ease-out;
}
問:你好 ! 請問要如何把頭貼改成GIF ?
答:
把原本的大頭貼隱藏,再把該區域的背景加上要使用的GIF圖並調整至適當位置。
例:
/*更換主控台大頭貼為動圖*/
.dash-segment img.profile-pic
{ display : none !important; transform: scale(0); }
div#dash-profile /*自介區*/
{
background: url(https://i.imgur.com/IJserAj.gif) 2px center no-repeat !important;
background-size: 80px 80px !important;
}
圖片來源:San-x

- Feb 25 Mon 2019 22:49
{ plurk css } 主控台的形式
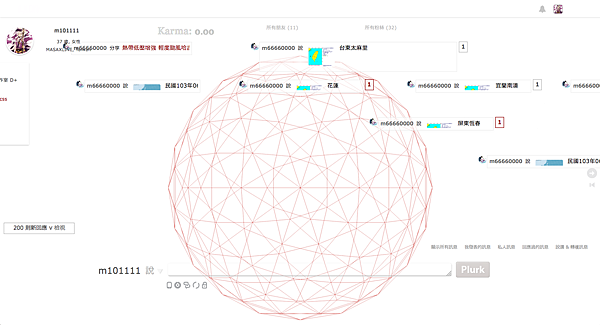
主控台是噗浪中顯示個人資訊的地方,分為自介、發噗、統計、朋友、粉絲幾個區塊,原本噗浪預設的主控台形式如圖:
如果我們有使用自己的背景圖的話,會被遮擋住大部分,這時就需要用語法來將背景做些改變:
拿掉黑色背景的語法:
- Feb 22 Fri 2019 11:06
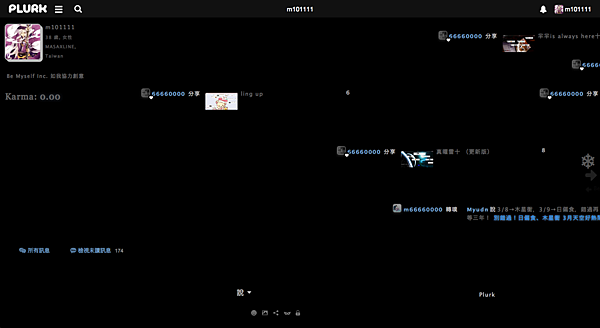
{ plurk css } 浪上的噗更好閱讀
在瀏覽浪上的噗的時候,依據每個人偏好和習慣的不同,我們會希望噗的文字像部落格一樣能夠自訂字型和字距行距,讓我們閱讀和瀏覽噗的體驗更愉快。
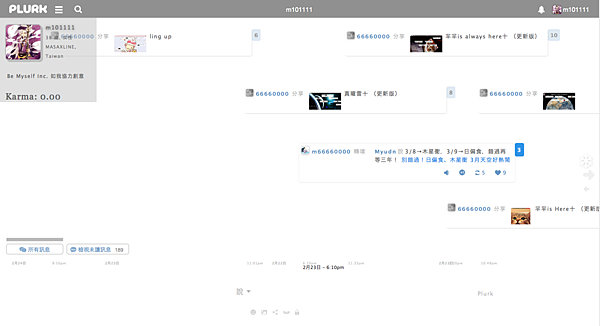
這是原本噗浪預設的浪上噗的樣子:
很簡潔緊湊,而展開後的列表內容字比浪上的噗要小一些。
希望字體能夠大一點,符合自己習慣的常用字型的話,可以加上以下語法來達成:
- Feb 07 Thu 2019 21:22
{ plurk css } 整體背景圖的更換
噗浪的自訂佈景功能,有基本的預設選項組合,也可以上傳自己的背景圖使用,我們如果只是要使用喜歡的圖片當背景,現在的噗浪已經能滿足此要求。除此之外,我們也可用CSS語法來替換上想要使用的背景,並修飾一些小地方,讓整體噗版看起來更清爽乾淨,也能使背景圖片更突顯。
選擇預設值黑色底的背景來做演示:

- Feb 02 Sat 2019 21:27
新春愉快!趕在年前,計畫上線了!
今年有個好開始!
趕在年前,把噗版製作正式當成服務項目之一,在 D+文化小孩 上線了!
我們做工作室、開公司,為的就是實踐自己,成為自己想要的該有的模樣,噗版,這個可愛的小園地,我終於能好好再次多花時間在這裡打滾玩耍啦!
年節期間,我要先將累積的待更新的噗版再次整理排序,然後把新的目前噗版各部分的CSS再次重新做個整理,這樣,年後就可以大肆安排玩噗版的時間啦~XD
當然,其他的工作項目和行程還是要跑要進行的,我們團隊工作既定的時間表還是按部就班地進行~
我整理好噗浪新改版後的CSS語法後會陸續在金羽銀華部落分享,過程中如果有什麼新的點子冒出來,可能就會有新噗版可上線下載囉!
很多時候,是在研究噗版或在跟噗友的互動間,忽然有些想法想立刻用成CSS試試,之前的許多新噗版都是這樣誕生的!
好運就在於能夠順順地做自己喜歡的事吧!
新年快樂!浪上生活見~![]()
D+的數位生活:https://masaxline.com/d%E7%9A%84%E6%95%B8%E4%BD%8D%E7%94%9F%E6%B4%BB/
- Jan 30 Wed 2019 19:39
2019噗版CSS基本款,噗版收費計畫
經過了許多年,隨著噗浪的變遷,噗版的設定值也起了變化,每次改版,雖帶來小驚喜,但也會造成前幾年發表的噗版版面壞掉無法使用的問題。很多噗友鍾愛的版面因此無法續用而反應給我,我排入了更新行程,但工作的忙碌,近幾年發現已經很少時間能多多鑽研噗版了,也累積了很多待更新的版面,經過這次改版進入了新階段,想說好好來整頓下堆積的版面,並重新發掘噗版的樂趣,前些天整理並發表了/*2019噗版CSS基本款*//*plurkcss2019*/,也發現噗浪自訂佈景功能的再進化,除了可以自行上傳喜愛的圖片當背景圖,畫面背景、時間軸、主控台也多了搭配選項,可惜不知為何目前我只有使用Safari瀏覽器功能才一直是正常的,其他瀏覽器時好時壞,所以每次玩噗版都得特地開Safari瀏覽器來用才行。

還有許多噗友反應分享的安裝網址點選後無法順利安裝,所以只能將全部語法複製貼上來使用。
/*2019噗版CSS基本款*//*plurkcss2019*/的完整語法請見:http://m66660000.pixnet.net/blog/post/48787770
- May 23 Wed 2018 21:14
2018噗版CSS基本款PLURKCSS2018+slowwind2018
很久沒有在部落格記錄噗浪的軌跡了,今年,噗浪十歲了,也是我們工作室將邁入十歲的時候了,十年來許多的轉變和紀錄都在噗浪上寫下,今次也不例外。
今年,帶來的是,基礎紮實的工作,重新整理了一下噗浪版型的CSS項目,做出了2018的基本款。
- Oct 08 Sat 2016 13:02
2016 八歲了。Be Myself Inc. 生日快樂!
今年,真是忙碌的一年。尤其是近半年來,許多周遭的變化,接踵而至。無論是家裡還是工作上,都有改變,也有進展。
最重要的是,我們 Be Myself Inc. 如我協力創意工作室,有了新據點,在歷經了兩個多月的設計與執行後,誕生了~
八歲了,是向未來邁進的另一個日子,10/8,生日快樂。
- Feb 28 Sun 2016 15:47
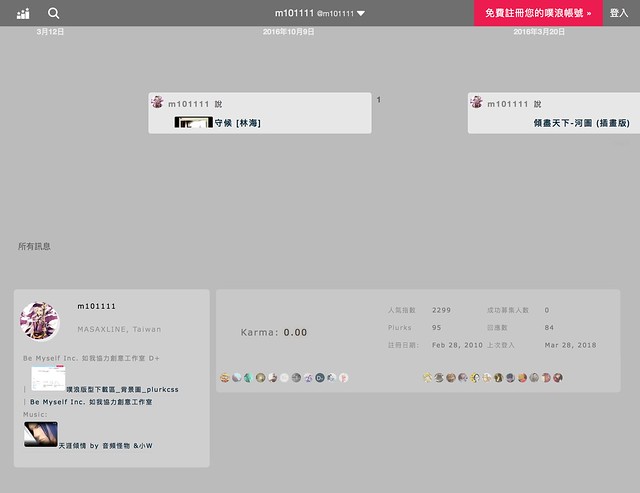
[plurkcss] 主控台置左版型的嘗試
整理好2016新版噗浪的基本款後,接下來,就是因應新的噗版預設項目的調整,嘗試河道與主控台排版的不同類型。

將主控台固定顯示於網頁左上方,收合部分資訊。
以 2016噗版基本款 為基礎,加上 /*----主控台調整位置置左--基本款--收合顯版*/ 這段語法,調整主控台的位置。
可以因應自己喜歡的顏色,調整背景色系。例如:
黑色底,讓字的顏色跳出來。
黑色的基本款語法 請參見 /*2016噗版CSS基本款-主控台置左-black*/
- Feb 18 Thu 2016 20:44
2016噗版CSS基本款
這兩天玩了一下噗浪最新的預設版型,整體的設計相較於之前有很大的進步,除了可讓使用者自行上傳背景圖外,許多功能小視窗都變好看了。
雖然頁首以及單則訊息頁等處仍舊無法自訂,但現在的新版噗浪直接使用預設版對一般使用者很OK,進階的想要自己做噗版,符合自己喜好的噗友,才需要學習如何用css打造版型。
這是我原本選用的預設版:

這是經過自訂css調整後的樣貌:

- Feb 14 Sun 2016 22:52
2016噗浪新版因應更新
好久沒玩噗浪了,這個月初噗浪改版,經過噗友留言告知,回到了噗浪來看看,發現這次改版有許多革新的地方,比如說,終於出現了可以讓使用者直接上傳背景圖應用在自己版面的功能,這對於不懂css語法,只是想換張自己喜歡圖片當噗版背景的噗友方便多了。
從開始玩噗版以來,噗浪預設的版型經歷了許許多多次大大小小的變動,也因此,我們在不同時期製作出的噗版,有許多地方已經失效,或是跑位了,看著不同期間裡寫的噗版css,彷彿紀錄了那期間裡自己玩浪的喜好與心情,每個版型都值得玩味。
使用噗版的噗友,也很珍視自己所選用的喜好噗版,所以有許多噗友留言或傳訊息給我,希望能更新或修正長年愛用的版型,我會將這些訊息都記錄下來,趁有空的時候一一來做更新,還請噗友們稍候喔~
- Jun 22 Sun 2014 12:48
(20140704更新_選項位置變更)每日一照的修正 {plurk css+}
原本的分享與表情圖示區,多出了「每日一照」的功能選項後,需要做修正的地方如下:

多出的選項導致原本的表情選單跑位,需要調整 .icons_holder 段落中的數值,將原本的 18px 改成 48px。

改好位置後,表情選單就能正常顯示。
如果你用不到「每日一照」這個功能,也可以直接把它隱藏起來。語法:


{
background: url(這邊放圖片網址) no-repeat scroll top left;
width: 16px; height: 16px;
}
- Jun 19 Thu 2014 22:12
浪上噗換行與頭貼置內 {plurk css+++}
- Jun 14 Sat 2014 21:29
噗浪背景語法修正
前幾天噗浪將預設版面做了大幅度的更改,頁首增加了一條bar,單則訊息網址頁的排版也大幅更動了。一開始的更動造成大部份版型背景圖無法顯示,並有跑位的情況,後來噗浪有再修改過這點,背景圖無法顯示的問題有些已經解決,但頁首的bar,多出的外框,讓版型整體會有跑位的情況,則仍舊無法解決。
目前用自訂佈景的方式,能夠做的變動其實並不多,因為寫入自訂佈景區塊的css內容,噗浪會在前面強制加上一個項目標籤,所以寫入的內容雖然項目一樣、語法正確,但卻無法顯示。原本浪上的噗回應區的格式也因為如此而無法自訂,後來似乎是有許多噗友反應,這樣會嚴重影響到噗的閱讀性,才開放並恢復了這部分的自訂功能。
頁首的bar更改方式,目前在自訂佈景該項目是無法更動的。而噗浪新的這版頁首,其實可以容納更多選單項目,視覺上也更活潑,較之原本的連結點選方式,有其方便之處,但可惜的是無法自訂樣式,造成背景圖上方多出突兀的一條,而下方捲軸往下拉也會出現底色,讓原先自訂的背景圖無法完全覆蓋住,整個版面看起來是走樣的。
整體外框跑位的情形,雖然無法從自訂佈景改善,但上方橫條bar的底色,我們嘗試過後,可以用時間軸背景語法的方式來暫時蓋過,讓佈景整體趨於一致。
以「不動煌真」這個版型來舉例,
原先跑版情況:

調整後:

- Nov 10 Sat 2012 15:51
[ plurk css] 影音留言顯示方式和快速回覆欄位
- Aug 29 Wed 2012 19:55
[ plurk css ] 影音圖片顯示的修正
- Aug 08 Wed 2012 12:47
[ plurk css ] 圖片顯示的修正
前陣子噗浪改了原本點圖呈現的方式,將原本圖片直接置中展開的框架,改成類似G+或FB的點圖同時出現留言的形式。由於目前尚未能有留言回覆的功能(據說下一版會推出),且留言數過多的話會影響整體瀏覽流暢感與反應速度,讓習慣簡潔看圖的噗友,感到界面過於複雜與不便,所以反應不是很好。而優點則是同時有多張圖的噗可在同個框架中點選閱覽不用跳出。
如同噗浪其他版面區塊,點圖的視窗,我們也可以用自訂css語法來自己彈性打造合適使用的界面。
原本改版後,點圖會出現的方式:

會有一黑底遮住原本噗浪的網頁,然後左邊是圖,右邊則是留言。
可以使用自訂語法,修正成近似原先單純顯示圖片的樣式:

語法:
- Jul 08 Sun 2012 14:07
[ plurk css ] 單則訊息頁的更正
隔了一段時間,終於有空整理一下噗浪單則訊息頁面的問題。
噗浪將單則訊息頁面改版已經有好一陣子了,在上方增加了一個橫幅放廣告,原本置中的回應區放到左側,讓右側多出空間來放其他資訊與廣告欄位。
因為我用火狐,並有安裝 Adblock 外掛,所以預設看到的頁面會是這樣:

會自動擋掉有廣告的部份。
如使用Chrome並且沒有安裝擋廣告的外掛,則會呈現這樣:

上方的橫幅與右側的廣告,可能會干擾到訊息本身的閱讀,如果有自訂的噗版樣式,多出來的區塊則會突兀的橫在那邊,導致版面不協調。
我們可以使用自訂語法將原本的噗浪單則訊息頁面調回來,修正成原來的樣子。
用火狐看:

用Chrome看:

語法:
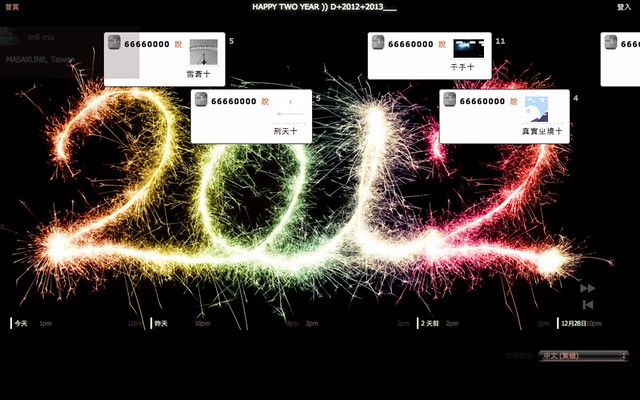
- Dec 31 Sat 2011 22:12
[ plurk css ] 新年快樂~如我協力十十2012十 :D