(2011-03-06:發現單則噗的廣告消失了~噗浪拿掉了嗎?希望不會和"讚"一樣,又復活了~  )
)
(2011-03-07...果然...只是短暫的現象......單則噗還是有廣告的......)
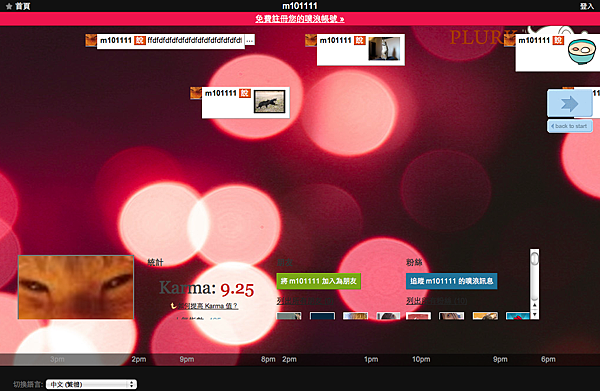
昨天 2011-02-16 開始,噗浪首頁放上了廣告:

訊息已經有更新在 噗浪有新的「首頁」了... 該篇文章。
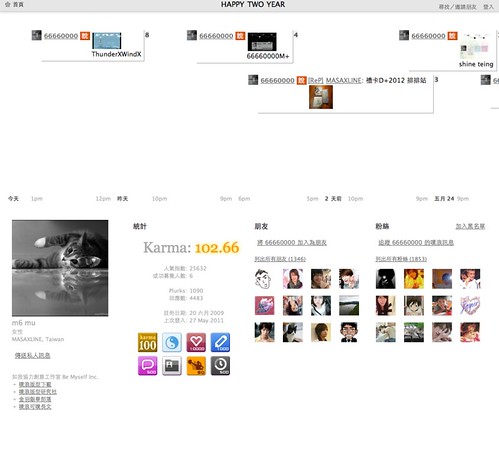
而今天, 2011-02-17 發現,原來單則訊息頁也出現了廣告:

首頁的廣告,是這個平台的選擇,選擇以這樣的方式來面對所謂利潤的需要。
但,單則訊息頁的廣告,就像是在使用者部落格的頁面,無通知的直接置入了廣告......
雖然,這些廣告,只有會員登出後才看得見,登入時(目前)是看不見的。
如果你不希望其他人瀏覽你的頁面的時候,出現類似廣告訊息,可以用下面這段語法來隱藏它:
/*-----------------------------------------------隱藏單則訊息廣告區*/
div .adsense
{
height:0 !important;
width:0 !important;
overflow:hidden;
filter:alpha(opacity=0) !important; opacity:0 !important; zoom:1;
}






















 )
)

