問/Q:如果想要把背景改成能符合螢幕大小有辦法改嗎?
答/A:
因為每個人電腦螢幕的解析度不同,從1024x768到2560x1440都有,而我所使用的筆電是1280x800,慣用的瀏覽器是火狐,所以通常設計噗版的樣式呈現以此為準,如果要調整背景圖大小來符合使用者螢幕,之前的做法是,將原圖另存新檔後再自行縮放調整、上傳到圖片空間取得直接連結,然後更改語法中的背景圖網址:
(1) 一般解法
body, html
{
background:url(http://替換圖片網址放這) left top no-repeat;
}
或是固定背景圖,讓下方高度不足的問題能夠解決
body, html
{
background:url(http://原圖網址) left top no-repeat;
background-attachment:fixed; /*固定背景*/
}
(2) 應用新語法
現在,因為 CSS 3 的出現,有能夠調整背景圖大小的語法囉~ ^ ^
body, html
{
background:url(http://原圖網址) left top no-repeat;
-o-background-size:1920px 1200px; /*x軸y軸寬高*/
-webkit-background-size:1920px 1200px;
-moz-background-size:1920px 1200px;
}
可以指定縮放它的寬(1920px)高(1200px)到符合使用者螢幕的尺寸,
不過圖片顯示的品質還是會因為放大而變差,也要注意比例上的問題以避免變形。
目前只有少部份最新版本的瀏覽器能夠正確解讀並呈現CSS3的效果,火狐 3.6 以後版本測試確定可以呈現。
如果你所使用的瀏覽器無法正確解讀,或是對圖片解析度的要求較高,還是需要用(1)換圖的方式來解決背景大小的問題喔!
噗版舉例:St. Cang Reming
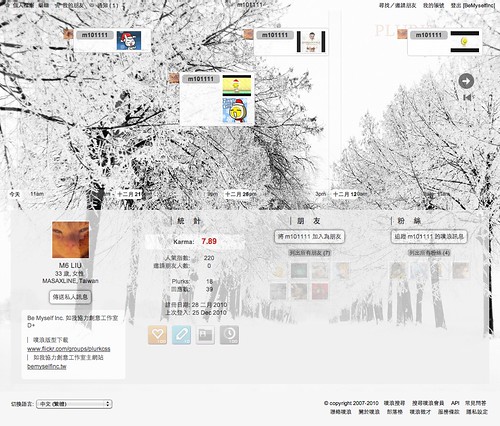
原本噗版的截圖 (以1024x768尺寸截圖,原背景圖片大小1280x800)
調整後噗版的截圖 (以1024x768尺寸截圖)

使用寬螢幕的朋友可以試試看喔 





 留言列表
留言列表