單則噗頁面(單則訊息網址獨立頁面),噗浪改了它的樣式設定,所以,原本看起來好好的清爽的版面,會變成~

像這樣。
所以,套用之前噗版設計的噗友,有需要的話,請將下段語法複製貼上,先簡單恢復版面樣貌:
/*單則訊息連結頁去背景更正*/
div#plurk_responses h2 a, /*標題連結*/
#plurk_responses div.feed-link a, /*分享連結*/
#plurk_responses ul.responses, /*回應列表外框*/
#reply_box, /*回應區*/
#reply_box_holder
{
background:none !important;
border:0 !important;
}
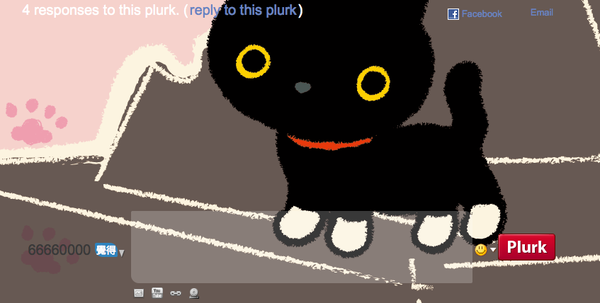
使用後:

再來,我們可以做細部設定來達成符合整體版面樣式的要求:

是不是美觀多了?XD
以下列出語法內容,請大家參考使用,調整適合自己版面的樣子:
/*--------------------------------------------------------------回應列表*/
/*回應內容區*/
#plurk_responses ul.responses li /*每則回應*/
{
filter:alpha(opacity=70) !important; opacity:0.7 !important; zoom:1; /*設透明度*/
border-bottom:1px solid #ddd !important; /*改底線樣式*/
}
#plurk_responses ul.responses /*回應區外框*/
{
filter:alpha(opacity=70) !important; opacity:0.7 !important; zoom:1;
background:#fff !important;
-moz-border-radius:2px 11px 2px 11px; /*圓角設定*/
-khtml-border-radius:2px 11px 2px 11px;
-webkit-border-top-left-radius:2px;
-webkit-border-top-right-radius:11px;
-webkit-border-bottom-right-radius:2px;
-webkit-border-bottom-left-radius:11px;
}
/*訊息內連結樣式*/
#plurk_responses ul.responses .message a
{
color:#6883c2 !important;
}
#plurk_responses ul.responses .message a:hover /*滑鼠移至效果*/
{
color:#693 !important;
}
另外,因應噗友的發問,提供可以把整個回應區隱藏起來,滑鼠移過去時再顯現的語法:
/*回應內容區透明度變化*/
#plurk_responses ul.responses
{
filter:alpha(opacity=0) !important; opacity:0 !important; zoom:1;
}
#plurk_responses ul.responses:hover
{
filter:alpha(opacity=100) !important; opacity:1 !important; zoom:1;
}

這樣可以看見整個背景圖囉~ XD
如果使用上有任何問題,歡迎留言,或發私噗給我 ^ ^
之後如果單則噗頁面還有任何變動,會再更新於此篇,並將補上單噗頁面的相關語法項目供參考。





 留言列表
留言列表