在選用背景圖的時候,常常會發現,圖片的寬度或是高度不夠,會顯露出底色,這時,除了調整背景圖大小的方式(可參見 這篇文章),還有一種做法,就是改變噗浪預設的佈局,將時間軸的背景高度調成適合底圖呈現的樣態。

時間軸原本預設的高度是386px,將他拉高至600px,並調整底線與日期線的相對應高度,以符合底圖想要呈現的高度大小。
語法:
/*------------------------------------------------------------------------
噗浪版型 Plurk CSS: 調整時間軸佈局示範
設計出處 Design by: Be Myself Inc. M6
背景圖源 Background image from: (socwall.com)
-- 我們設計的噗版CSS內容僅供個人自用,請勿改製再分享或用於商業用途 --
-- Copyright: 版權所有 保留一切權利 All Rights Reserved --
------------------------------------------------------------------------*/
/*======================== 背景設定 ========================*/
/*-----時間軸背景高度調整-----*/
#timeline_holder
{
height:600px !important;
}
#timeline_cnt, #timeline_bg, #timeline_fg
{
height:600px !important;
}
#bottom_line
{
top:602px !important;
background:#000 !important;
border-color:#111 !important;
filter: alpha(opacity=50); opacity:0.5; zoom:1;
}
.div_inner
{
height:580px !important;
}
#time_show
{
top:623px !important;
background:#000 !important;
border-color:#111 !important;
z-index:1113;
}
#timeline_bg .day_bg .div_inner
{
height:5px !important;
background:#111 !important;
border-color:#111 !important;
filter: alpha(opacity=60); opacity:0.6; zoom:1;
}
/*-----時間軸背景圖-----*/
#timeline_holder
{
background:url(http://farm4.static.flickr.com/3228/5735874537_b3419aec03_o.jpg) center top no-repeat;
background-color:#000;
background-attachment:fixed; /*浮水印固定背景*/
}
/*-----時間文字標示-----*/
.bottom_start, .bottom_end /*時*/
{
color:#999 !important;
font-size:12px !important;
}
.day_start .bottom_start, .day_start .div_start /*日*/
{
color:#000 !important;
font-size:9px !important;
margin-left:25px;
margin-top:-5px;
}
#time_show span /*每一則對應時間*/
{
color:#ddd !important;
font-size:11px !important;
}
為了保持版面的簡潔與易讀性,調整時間軸下方的訊息功能列及主控台的位置,縮至時間軸內部處理。
語法:
/*-----所有訊息功能列位置調整-----*/
#filter_tab
{
position:absolute;
top:580px;
right:20px;
z-index:1114;
}
/*-----主控台背景位置調整-----*/
#dashboard_holder
{
width:900px;
top:400px;
left:20px;
position:absolute;
z-index:1111;
}
div#plurk-dashboard
{
width:900px;
height:120px !important;
overflow:auto;
position:fixed;
z-index:1112;
background:none;
border:0 !important;
}
/*-----發噗區背景-----*/
.plurkaction,
#toggle_tab li.tt_selected
{
background:none;
border:0 !important;
}
/*-----頁尾連結移除-----*/
div#footer p
{
position:absolute;
top:-10000px;
}
/*-----畫面背景-----*/
body, html
{
background:url() center top no-repeat;
background-color:#111;
}
再把不需要呈現的部份隱藏起來~
語法:
/*-----隱藏區域-----*/
.AmiTT_main, .tooltip_cnt, /*功能小視窗*/
#dash-friends p, #dash-friends form, /*朋友搜尋*/
div #tw_help, /*入門說明*/
div a#dashboard-invite, /*邀請朋友,*/
div #sharePlurk, /*分享連結*/
.dash-icon /*社交小圖示*/
{
filter:alpha(opacity=0) !important;
-moz-opacity:0 !important;
opacity:0 !important;
height:0 !important;
width:0 !important;
overflow:hidden;_overflow:none;
zoom:1;
}
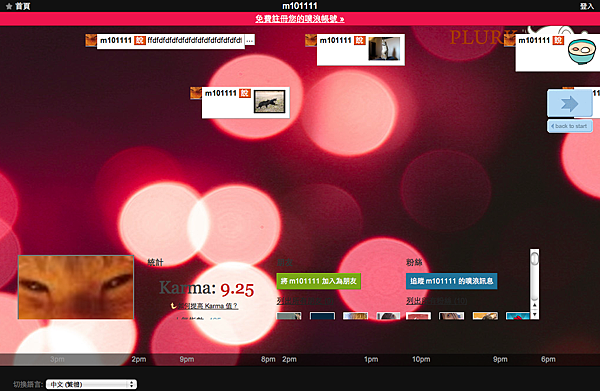
使用了以上的語法內容,可以得出範例的樣式。試著換張喜歡的底圖,調整看看相應的數值,來嘗試不同的佈局效果。
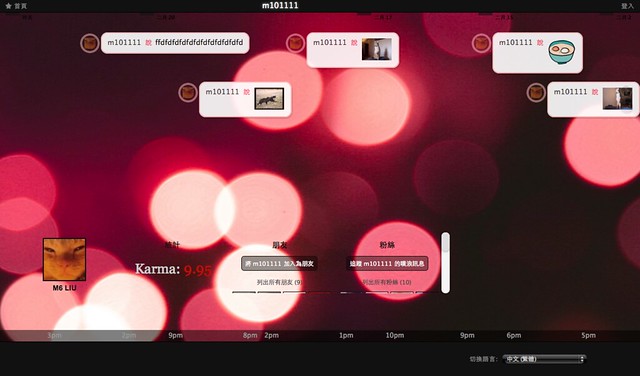
應用此佈局進階設計出的新版型:
/*------------------------------------------------------------------------
噗浪版型 Plurk CSS: 路林訶 lu lin ha
設計出處 Design by: Be Myself Inc. M6
背景圖源 Background image from: (socwall.com)
安裝網址 Install: http://www.plurk.com/installDesign/5807705-d544ffd202
更多佈景 More Themes: http://www.flickr.com/groups/plurkcss
-- 我們設計的噗版CSS僅供個人自用,請勿改製再分享或用於商業用途 --
-- Copyright: 版權所有 保留一切權利 All Rights Reserved --
------------------------------------------------------------------------*/
_+『換張圖片來試試』+_

這個背景圖有 2500x1667 大小,所以,還可以調整背景圖位置的語法,決定要呈現圖片的哪個部份:

/*-----時間軸背景圖-----*//*圖片置中,調整至y軸80%位置*/
#timeline_holder
{
background:url(http://farm3.static.flickr.com/2099/5735874409_f2555271c7_o.jpg) center 80% no-repeat;
}
不同的感覺~ 佈局的新呈現~ 這樣每天玩噗就很有新鮮感了~ 
試著找出最適合你喜愛圖片的佈局吧~ 讓噗版的樂趣越來越豐富喔~ 





 留言列表
留言列表