前幾天噗浪將預設版面做了大幅度的更改,頁首增加了一條bar,單則訊息網址頁的排版也大幅更動了。一開始的更動造成大部份版型背景圖無法顯示,並有跑位的情況,後來噗浪有再修改過這點,背景圖無法顯示的問題有些已經解決,但頁首的bar,多出的外框,讓版型整體會有跑位的情況,則仍舊無法解決。
目前用自訂佈景的方式,能夠做的變動其實並不多,因為寫入自訂佈景區塊的css內容,噗浪會在前面強制加上一個項目標籤,所以寫入的內容雖然項目一樣、語法正確,但卻無法顯示。原本浪上的噗回應區的格式也因為如此而無法自訂,後來似乎是有許多噗友反應,這樣會嚴重影響到噗的閱讀性,才開放並恢復了這部分的自訂功能。
頁首的bar更改方式,目前在自訂佈景該項目是無法更動的。而噗浪新的這版頁首,其實可以容納更多選單項目,視覺上也更活潑,較之原本的連結點選方式,有其方便之處,但可惜的是無法自訂樣式,造成背景圖上方多出突兀的一條,而下方捲軸往下拉也會出現底色,讓原先自訂的背景圖無法完全覆蓋住,整個版面看起來是走樣的。
整體外框跑位的情形,雖然無法從自訂佈景改善,但上方橫條bar的底色,我們嘗試過後,可以用時間軸背景語法的方式來暫時蓋過,讓佈景整體趨於一致。
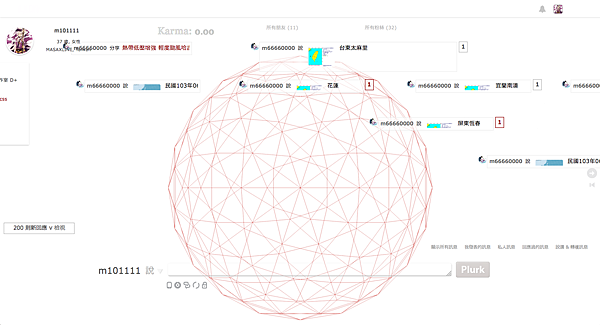
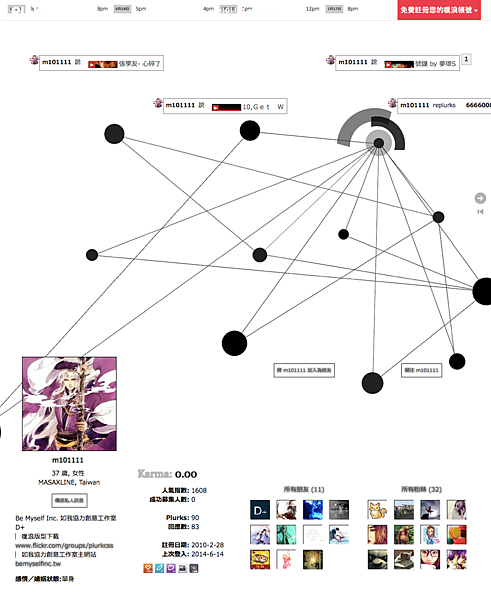
以「不動煌真」這個版型來舉例,
原先跑版情況:

調整後:

使用語法:
/*plurk左側與上方分欄式版型調整*/
html, body
{
background: #111 url(這裡放原先版型內的背景圖連結網址) center top no-repeat fixed !important;
background-size: cover !important;
min-height: 1200px !important;
}
#timeline_holder, #bottom_line, .day_bg .div_inner, #time_show, .plurkaction, #toggle_tab li.tt_selected, #filter_tab a.filter_selected, #filter_tab a.off_tab, #plurk-dashboard, #plurk-dashboard h2
{
background: none !important;
border: 0 !important;
}
div#timeline_holder
{
background: #111 url(這裡放原先版型內的背景圖連結網址) center top no-repeat fixed !important;
background-size: cover !important;
height: 700px !important;
margin-top: -42px !important;
}
/*調整主控台資訊區寬高*/
#dash-additional-info { width: 260px !important; }
#dash-stats { top: -183px; max-height: 40px !important; }
#dash-friends { left: 560px; top: 42px; max-height: 40px !important;}
#dash-fans { left: 795px; top: 42px; max-height: 40px !important;}
.karma_hover { margin-top: 12px !important; }
/*調整時間軸浪上的噗高度*/
#timeline_holder .plurk { margin-top: 70px !important; }
/*調整所有訊息選單區位置*/
#filter_tab { z-index: 903 !important; top: -120px !important; }
/*調整發噗區位置*/
div#plurk_form { top: -120px !important; position: absolute !important; width: 950px; }
/*隱藏暱稱*/
span.nick_name { font-size: 0px !important; }
/*隱藏頁尾*/
div#footer, div#sliderAds, div#sliderAds .btnClose { display : none !important; }
說明:
/*背景*/ 段落要用新的背景語法整段取代,並視背景圖片大小,適當調整 min-height 與 height 這兩行的數值。其餘語法則可以貼在所有自訂語法內容的最後。
這個方法是使用時間軸位置整體往上調整覆蓋住原本bar的底色,所以需要調整時間軸、訊息列、發噗區與河道噗浪的相對位置來因應。
直接安裝連結:http://www.plurk.com/installDesign/5807705-1f8265d1ac
同樣類型的版面也可以使用這個方法來修正。
如:「不動真煌」 (直接安裝連結:http://www.plurk.com/installDesign/5807705-275e628238)

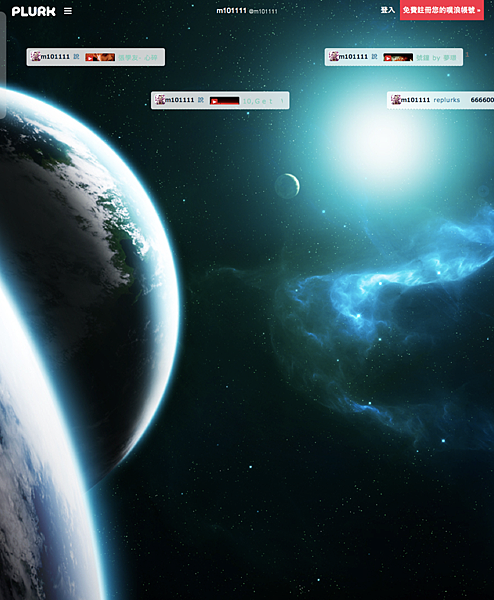
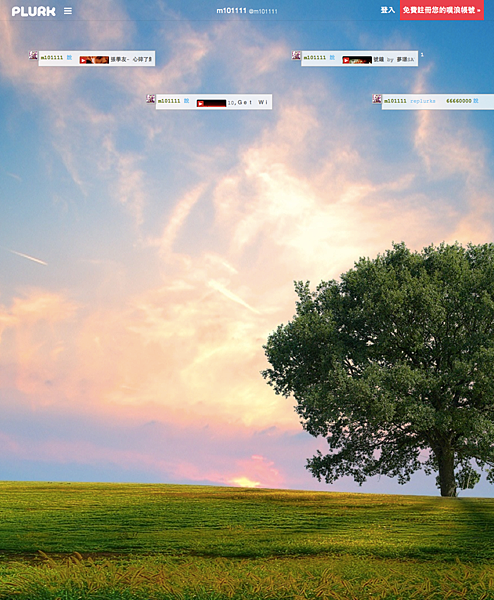
除了這個版式,最新發表的「GOTOTHEFUTURE+」,則可以示範另一種覆蓋橫條bar的方式。

調整後:

使用語法:
/*GOTOTHEFUTURE+背景修正*/
html, body
{
background: #2d3538 url(這裡放原本的背景圖網址) center top no-repeat !important;
background-size: contain !important;
height: 120% !important;
}
div#timeline_holder
{
background: url(這邊放要使用在上方橫條的底色圖片或背景圖網址) left top no-repeat !important;
background-size: 3000px 43px !important;
margin-top: -42px !important;
}
#timeline_holder, #more_options, #bottom_line, .day_bg .div_inner, #time_show, .plurkaction, #toggle_tab li.tt_selected, #filter_tab a.off_tab, #filter_tab a.off_tab:hover, #filter_tab a.filter_selected, #filter_tab a.filter_selected:hover, div#plurk-dashboard, #plurk-dashboard h2
{
background: none !important;
border: 0 !important;
}
/*隱藏自介暱稱*/
span.nick_name { font-size: 0px !important; }
/*隱藏頁尾*/
div#footer, div#sliderAds, div#sliderAds .btnClose { display : none !important; }
/*調整卡馬值字型大小*/
div#karma { font-size: 20px !important; }
div.karma_hover { font-size: 22px !important; }









 留言列表
留言列表