版權所有+保留所有權利_+_+_
**版權說明**
-- 我們提供與設計的噗版CSS內容僅供個人自用,請勿改製再分享或用於商業用途 --
((請勿將全部或部份內容直接取用當作自己的設計))
-- 除了個人噗版自用外(修改請註明原CSS碼出處),其它使用方式均未授權,還請務必注意,勿侵權喔~--
- Nov 25 Thu 2010 18:16
 《噗浪筆記本_索引表》
《噗浪筆記本_索引表》
- Feb 26 Tue 2019 21:49
{ plurk css } 詢問語法研究
剛剛整理痞客邦文章時,才發現漏看了許多留言...正在一一檢查並回覆中...
痞客邦也很長一段時間沒怎麼玩,它也經歷了許多改版啊~近期才又開始回來熟悉使用介面。
留言中有些是關於噗版的語法詢問,一些問題應該也是其他噗友會希望知道的,所以整理在這篇文章,有需要的噗友可以參考喔!
問:請問要怎麼樣才能弄出各種噗都半透明,滑鼠移過去才顯示樣子?希望是一則一則,而不是移到上半部全部一起顯示
答:
可以設置每則噗背景的透明度語法,如下:
.plurk_cnt
{
background: rgba(255,255,255,0.5) !important;
transition: background 0.7s ease-out;
}
.plurk_cnt:hover
{
background: rgba(255,255,255,0.9) !important;
transition: background 0.7s ease-out;
}
問:你好 ! 請問要如何把頭貼改成GIF ?
答:
把原本的大頭貼隱藏,再把該區域的背景加上要使用的GIF圖並調整至適當位置。
例:
/*更換主控台大頭貼為動圖*/
.dash-segment img.profile-pic
{ display : none !important; transform: scale(0); }
div#dash-profile /*自介區*/
{
background: url(https://i.imgur.com/IJserAj.gif) 2px center no-repeat !important;
background-size: 80px 80px !important;
}
圖片來源:San-x

- Feb 25 Mon 2019 22:49
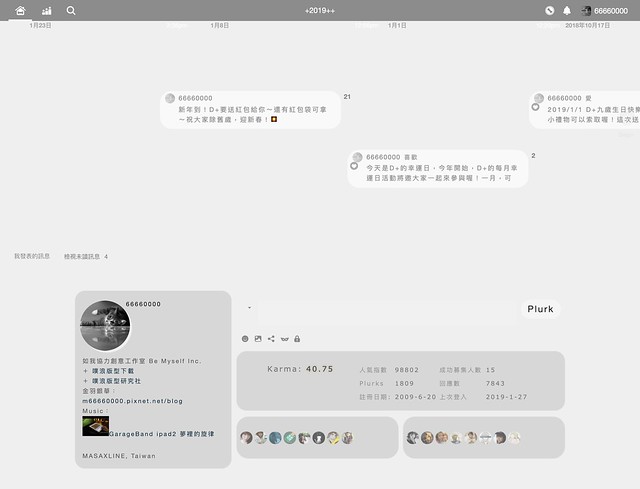
{ plurk css } 主控台的形式
主控台是噗浪中顯示個人資訊的地方,分為自介、發噗、統計、朋友、粉絲幾個區塊,原本噗浪預設的主控台形式如圖:
如果我們有使用自己的背景圖的話,會被遮擋住大部分,這時就需要用語法來將背景做些改變:
拿掉黑色背景的語法:
- Feb 22 Fri 2019 11:06
{ plurk css } 浪上的噗更好閱讀
在瀏覽浪上的噗的時候,依據每個人偏好和習慣的不同,我們會希望噗的文字像部落格一樣能夠自訂字型和字距行距,讓我們閱讀和瀏覽噗的體驗更愉快。
這是原本噗浪預設的浪上噗的樣子:
很簡潔緊湊,而展開後的列表內容字比浪上的噗要小一些。
希望字體能夠大一點,符合自己習慣的常用字型的話,可以加上以下語法來達成:
- Feb 07 Thu 2019 21:22
{ plurk css } 整體背景圖的更換
噗浪的自訂佈景功能,有基本的預設選項組合,也可以上傳自己的背景圖使用,我們如果只是要使用喜歡的圖片當背景,現在的噗浪已經能滿足此要求。除此之外,我們也可用CSS語法來替換上想要使用的背景,並修飾一些小地方,讓整體噗版看起來更清爽乾淨,也能使背景圖片更突顯。
選擇預設值黑色底的背景來做演示:

- Feb 02 Sat 2019 21:27
新春愉快!趕在年前,計畫上線了!
今年有個好開始!
趕在年前,把噗版製作正式當成服務項目之一,在 D+文化小孩 上線了!
我們做工作室、開公司,為的就是實踐自己,成為自己想要的該有的模樣,噗版,這個可愛的小園地,我終於能好好再次多花時間在這裡打滾玩耍啦!
年節期間,我要先將累積的待更新的噗版再次整理排序,然後把新的目前噗版各部分的CSS再次重新做個整理,這樣,年後就可以大肆安排玩噗版的時間啦~XD
當然,其他的工作項目和行程還是要跑要進行的,我們團隊工作既定的時間表還是按部就班地進行~
我整理好噗浪新改版後的CSS語法後會陸續在金羽銀華部落分享,過程中如果有什麼新的點子冒出來,可能就會有新噗版可上線下載囉!
很多時候,是在研究噗版或在跟噗友的互動間,忽然有些想法想立刻用成CSS試試,之前的許多新噗版都是這樣誕生的!
好運就在於能夠順順地做自己喜歡的事吧!
新年快樂!浪上生活見~![]()
D+的數位生活:https://masaxline.com/d%E7%9A%84%E6%95%B8%E4%BD%8D%E7%94%9F%E6%B4%BB/
- Jan 30 Wed 2019 19:39
2019噗版CSS基本款,噗版收費計畫
經過了許多年,隨著噗浪的變遷,噗版的設定值也起了變化,每次改版,雖帶來小驚喜,但也會造成前幾年發表的噗版版面壞掉無法使用的問題。很多噗友鍾愛的版面因此無法續用而反應給我,我排入了更新行程,但工作的忙碌,近幾年發現已經很少時間能多多鑽研噗版了,也累積了很多待更新的版面,經過這次改版進入了新階段,想說好好來整頓下堆積的版面,並重新發掘噗版的樂趣,前些天整理並發表了/*2019噗版CSS基本款*//*plurkcss2019*/,也發現噗浪自訂佈景功能的再進化,除了可以自行上傳喜愛的圖片當背景圖,畫面背景、時間軸、主控台也多了搭配選項,可惜不知為何目前我只有使用Safari瀏覽器功能才一直是正常的,其他瀏覽器時好時壞,所以每次玩噗版都得特地開Safari瀏覽器來用才行。

還有許多噗友反應分享的安裝網址點選後無法順利安裝,所以只能將全部語法複製貼上來使用。
/*2019噗版CSS基本款*//*plurkcss2019*/的完整語法請見:http://m66660000.pixnet.net/blog/post/48787770
- Jan 28 Mon 2019 22:25
/*2019噗版CSS基本款*/ /*plurkcss2019*/
**因為許多噗友反應最近噗浪版型的安裝網址常失效,所以之後的噗版完整語法都會另外整理成一篇篇文章放在這裡喔**
plurkcss2019
/*2019噗版CSS基本款*/
/*plurkcss2019*/
/*Designed by Be Myself Inc. For personal use only. Please don't present again. All Rights Reserved.*/
/*僅供個人自用,請勿改製再分享或用於商業用途 Copyright: 版權所有 保留一切權利*/
/*NAME: 2019噗版CSS基本款 */
/*DATE: 2019-01-27*/
/*BACKGROUND: none */
/*INSTALL: (https://www.plurk.com/installDesign/3997864-0102d35ee6) */
- Jan 28 Mon 2019 22:23
/*slowwind2018_BLACK*/
**因為許多噗友反應最近噗浪版型的安裝網址常失效,所以之後的噗版完整語法都會另外整理成一篇篇文章放在這裡喔**
/*slowwind2018_BLACK*/
/*Designed by Be Myself Inc. For personal use only. Please don't present again. All Rights Reserved.*/
/*僅供個人自用,請勿改製再分享或用於商業用途 Copyright: 版權所有 保留一切權利*/
/*NAME: slowwind2018 _BLACK*/
/*DATE: 2018-05-23*/
/*BACKGROUND: none */
/*INSTALL: (https://www.plurk.com/installDesign/5807705-cc8280cb5a) */
- Jan 28 Mon 2019 22:18
/*slowwind2018*/
**因為許多噗友反應最近噗浪版型的安裝網址常失效,所以之後的噗版完整語法都會另外整理成一篇篇文章放在這裡喔**
/*slowwind2018*/
/*Designed by Be Myself Inc. For personal use only. Please don't present again. All Rights Reserved.*/
/*僅供個人自用,請勿改製再分享或用於商業用途 Copyright: 版權所有 保留一切權利*/
/*NAME: slowwind2018 */
/*DATE: 2018-05-22*/
/*BACKGROUND: none */
/*INSTALL: (https://www.plurk.com/installDesign/5807705-5eb06d6c14) */