在發完新噗版後,常常會有噗友回應,希望能有圓角版,以下列出將浪上的噗、以及將噗版中所有看得見的要素都變成圓角的語法,讓大家不管安裝哪一種噗版,都能有圓圓的好心情~ ^ ^
[原噗版]
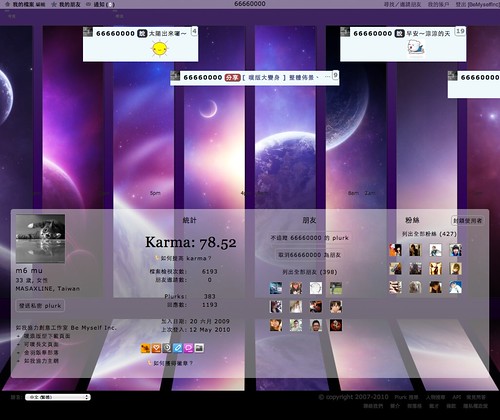
our planet
安裝網址: http://www.plurk.com/installDesign/5143441-2eb61ef05d
[改浪上的噗為圓角]
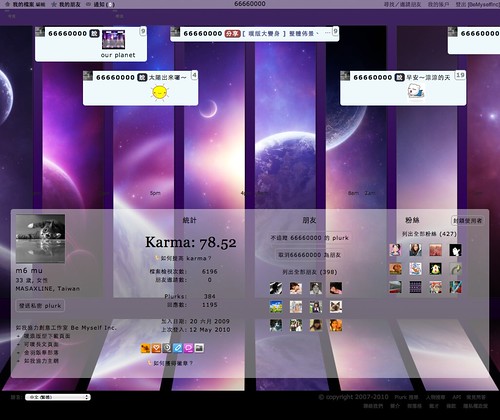
our planet (圓角版)
安裝網址: http://www.plurk.com/installDesign/5143441-e6b3d6b3e2
原噗版要改成圓角版,須變更的語法如下:
1. 找出原本浪上噗的設定
/*浪上噗圓角*/
.plurk table {
-khtml-border-radius:0px 0px 5px 5px;
-moz-border-radius:0px 0px 5px 5px;
-webkit-border-radius:0px 0px 5px 5px;
}
會發現原本已經有設定每則噗的左右下方為圓角囉,但因為某些瀏覽器不支援此CSS語法的關係,所以無法顯示
2. 改成大部份瀏覽器版本能顯示的圓角設定
/*浪上噗圓角*/
.plurk table {
-khtml-border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
這樣每則噗的四角都會是圓的,而因為此噗版是針對.plurk table 語法設計,將噗友圖、回應數與浪上的噗設計成一體感,所以只有下方的兩個角會顯現圓弧型。
一般浪上的噗,設定的語法項目則是 .plurk_cnt,要讓其變成圓角,則圓角語法要放入.plurk_cnt {} 中,
如以下的噗版:
[原噗版]
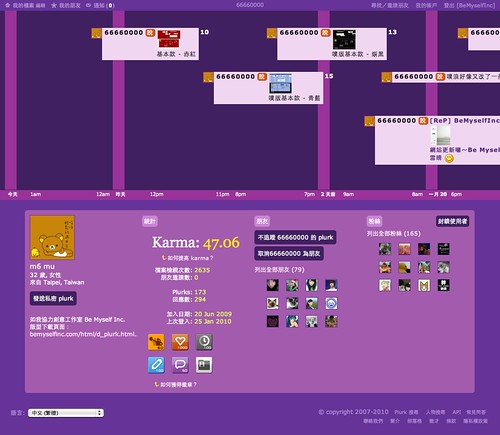
基本款 - 紫炎
安裝網址: http://www.plurk.com/installDesign/5143441-0b2b64f51d
[改浪上的噗為圓角]
基本款 - 紫炎(圓角版)
安裝網址: www.plurk.com/installDesign/3997864-ab786f4db4
只要將下段語法放入 編輯>自訂外觀 CSS欄位中任何一處,按儲存後,就可以有圓圓的噗囉~
/*浪上的噗與回應數變圓角*/
.plurk_cnt,
.response_count,
.new .response_count,
.dots .inner
{
-moz-border-radius:5px !important;
-webkit-border-radius:5px !important;
-khtml-border-radius:5px !important;
border-radius:5px !important;
}
其中 5px 是圓角的弧度設定,可以自行調整,數值越大則越圓。
最後,列出噗版中所有可以變成圓角的項目,大家可依需要自行刪改,以符合最想要的圓角樣式。建議用噗浪的基本版型下去嘗試、看看各部份的變化,找出最適合自己的語法選單。也可以直接整段複製貼上,就可以立刻讓普通噗版圓角化~
/*噗版變身圓角版------------------------------------------------------------------------*/
.plurk_cnt, /*浪上的噗*/
#timeline_holder .plurk_cnt, /*浪上的噗*/
.plurk_box .caption, /*回應列表標題*/
.plurk_box .list, /*噗打開後的回應列表*/
.plurk_box .mini_form, /*回應列表下方欄位內表格*/
.info_box, /*回應列表下方欄位*/
td.td_cnt textarea, /*回應列表輸入回應區*/
textarea#input_small, /*回應列表輸入回應區*/
.response_count, /*回應數(已讀)*/
.new .response_count, /*回應數(未讀)*/
.dots .inner, /*回應數與噗中間的...*/
#top_bar .content a:hover#edit_link, /*頁首編輯文字背景(滑鼠移過去顯示)*/
#time_show, .evening,.night,.day,.morning, /*每則噗對應的時間顯示*/
#filter_tab a.off_tab, /*所有的噗標籤(未選)*/
#filter_tab a.filter_selected, /*所有的噗標籤(正選)*/
#updater, /*更新通知*/
#music_player, /*音樂播放器*/
#plurk-dashboard, /*主控台資料面板*/
#dash-profile,#dash-additional-info, p#about_me, /*個人簡介區*/
#dash-stats, /*統計資料區*/
#dash-fans, /*粉絲區*/
#dash-friends, /*朋友區*/
#pane_plurk, /*plurk發噗區*/
#pane_daily_photo, /*每日照片*/
#pane_search, /*搜尋*/
#toggle_tab li.tt_selected, /*發噗區標籤(正選)*/
.qualifier, .m_qualifier, /*語助詞*/
textarea#input_big.content, /*發噗區輸入框*/
textarea#input_big, /*發噗區輸入框*/
textarea#input_permalink, /*發噗區輸入框*/
input#current_query, /*搜尋輸入框*/
#more_options_link, /*私密語系選項(未打開)*/
#more_options .on, /*私密語系選項(打開後)*/
#more_options, /*私密語系選項(打開後)*/
#more_options_holder /*私密語系選項(打開後)*/
{
-moz-border-radius:10px !important;
-webkit-border-radius:10px !important;
-khtml-border-radius:10px !important;
border-radius:10px !important;
}
每個語法項目記得要用逗號 "," 隔開,然後,最後一個項目則不加逗號。
建立自己的圓角語法選單後,無論套用哪種噗版,只要複製貼上該段語法,就能讓噗版立刻變身圓角版囉~ ^ ^
*5/17更新:發現用以下的寫法,能更通用在各個瀏覽器版本呈現出圓角喔~
/*圓角適用*/
-moz-border-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
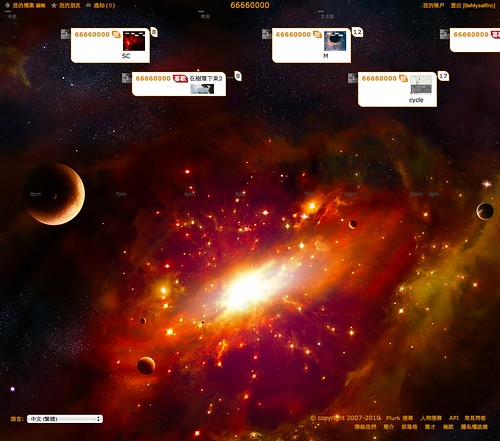
這樣的寫法好處除了廣泛通用外,也能讓四個角的特殊弧度設計順利呈現出來。如以下的噗版:
CVB









 留言列表
留言列表