在上篇 版面基礎的演練 過後,熟悉了基本佈景項目,我們可以試著進一步調整文字的字型與顏色,
讓每天閱讀的噗浪更耐看些 
為了能夠熟悉背景的應用,這次,讓我們換一張背景圖,放在時間軸,從版面的佈局,再練習一遍~
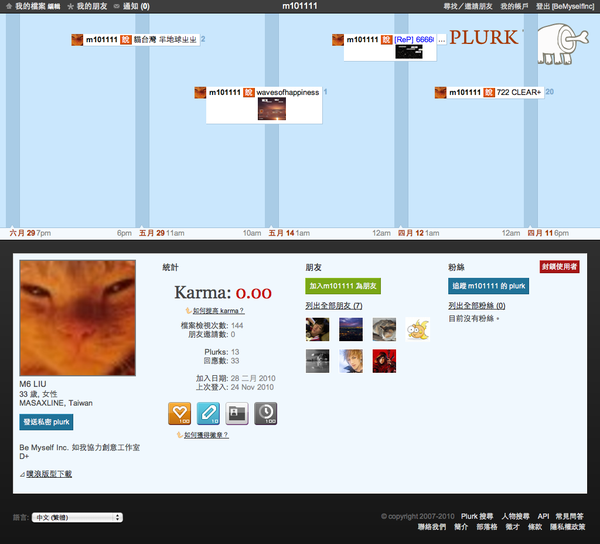
- - 範例二 - -

-- 原本的預設佈景 --

-- 範例二的語法練習 -- (也是一樣,請一段一段嘗試,看清楚各部份的變化 ^^)
/*
噗版名稱:範例二
編寫者:66660000
背景圖來源:photo by Be Myself Inc. M0
原始碼出處:Be Myself Inc. M6
*/
/*------------------------------------------------------*/
/*
畫面佈景:全頁面背景 黑底色
*/
body, html
{
background:#000;
}
/*
時間軸主題:河道上的背景圖
*/
#timeline_holder
{
background:#000 url(http://farm6.static.flickr.com/5283/5204194142_568b454e42_o.jpg) repeat-x; /*圖片水平重複*/
border-top:0px solid #ccc !important;
border-bottom:0px solid #ccc !important;
}
/*
隱藏 噗浪生物
*/
#dynamic_logo ,#logo img {filter:alpha(opacity=0); opacity: 0;zoom:1;}
img#creature {filter:alpha(opacity=0); opacity: 0;zoom:1;}
/*
時間顯示
*/
#timeline_bg .day_bg .div_inner, /*底*/
#bottom_line
{
filter:alpha(opacity=33) !important;opacity:0.33 !important;zoom:1; /*透明度*/
}
.day_start .bottom_start, .day_start .div_start, /*字*/
#timeline_bg .bottom_start , .bottom_end,
#time_show span
{
color:#fff !important;
font-size: 10px !important;
}
#time_show /*每則噗對應的時間 獨立底色*/
{
background:#000 !important;
border:0 !important;
}
/*
主控台主題 去掉背景
*/
div#dashboard_holder /*發噗區+資訊區*/
{
background:none;
}
div#plurk-dashboard /*資訊區全區底圖*/
{
background:none;
border:0 !important;
}
#pane_plurk, /*Plurk-搜尋區塊*/
#pane_search
{
background:#808080; /*底色 淺灰*/
border:0 !important;
}
#toggle_tab li.tt_selected /*正選*/
{
background:#808080 !important; /*底色 淺灰*/
border:0 !important;
color:#444 !important;
}
/*
輸入欄位
*/
textarea#input_big_private, /*發送私密噗視窗*/
textarea#input_big_private.content,
textarea#input_big,
textarea#input_permalink,
textarea#input_big.content
{
height:60px; /*加高高度設60*/
filter:alpha(opacity=70) !important;opacity:0.7 !important;zoom:1; /*透明度*/
}
在這個版型中,輸入區給予灰底色:

因為時間軸設了透明度,把「每則噗對應的時間」獨立拉出來寫語法,給予黑底色,讓字更能夠清楚辨識:

然後可以得出
- - 範例二 - - 的樣貌

噗浪預設的連結顏色不一,可以發現浪上的噗是藍色,頁首頁尾、以及主控台資訊也都是不同顏色,
我們可以藉由調整文字的基本設定,來指定使用喜歡的字型、字的大小以及統一的連結顏色:
- - 範例二 - - 調整文字設定後

請在原先的語法後,加上下面的CSS內容:
/*
文字設定
*/
a,a:link,a:visited, a:active /*連結文字*/
{
color:#aaa !important; /*字顏色*/
text-decoration:none !important; /*不加底線*/
outline:0 !important; /*消除連結虛線框*/
}
a:hover /*滑鼠移至效果*/
{
color:#888 !important; /*字顏色*/
text-decoration:underline; /*加底線*/
}
body.language-large-font, /*語言字型*/
.language-large-font #top_login,
.language-large-font #footer,
.language-large-font .small,
.language-large-font .tooltip_cnt,
.language-large-font .direct-l
{
font-size:12px; /*字大小*/
font-weight: regular;
text-transform:normal;
letter-spacing:0.02em; /*字元間距*/
font-family:"Helvetica Neue", Helvetica, Meiryo, Arial; /*字型*/
}
試著改變其中的值,像是字型" "中可以換成中文的「微軟正黑體」或是「新細明體」,
並且更換看看字的大小和顏色等設定,來找出最適合自己的文字樣式吧 




 留言列表
留言列表