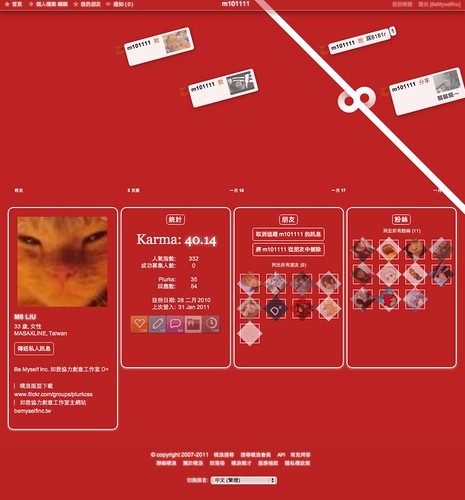
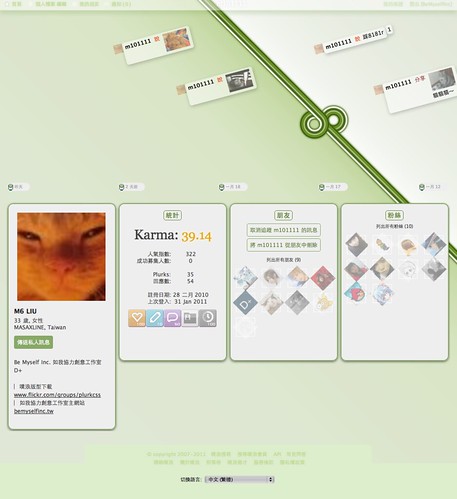
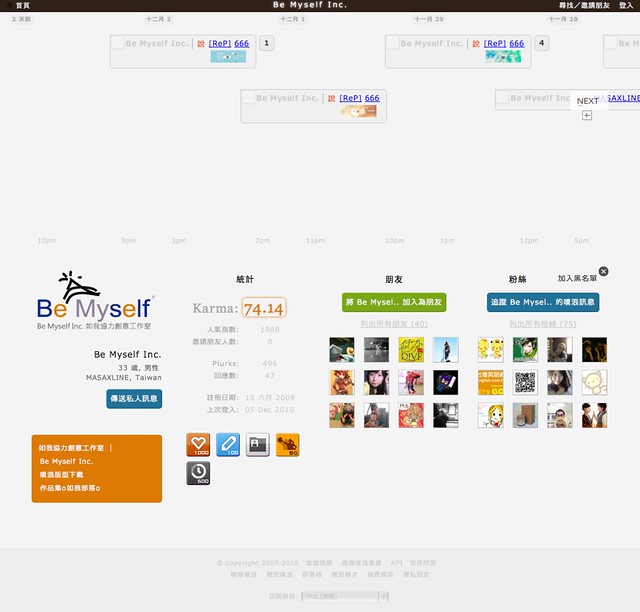
原本的按鈕五顏六色十分繽紛,如果要搭配噗版色系的話,勢必需要調整它們的配色,以下一一列出各個按鈕的語法項目:
/*----------------加入朋友粉絲與傳送私訊按鈕----------------*/
.friend_man.private_plurk /*傳送私人訊息*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
.friend_man.add_friend /*加入朋友*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
.friend_man.remove /*取消朋友*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
.friend_man.pending /*取消追蹤*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
.friend_man.add_follow /*追蹤粉絲*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
.friend_man.block /*封鎖-加入黑名單*/
{
background:# !important;
border:1px solid #!important;
color:# !important;
}
填入想要使用的顏色代碼就可以了。 色碼查詢網站
如果要用同種顏色設定,如都設成白色,則可以寫在一起:
/*所有按鈕寫一起*/
.friend_man.add_follow,
.friend_man.remove,
.friend_man.add_friend,
.friend_man.pending,
.friend_man.private_plurk,
.friend_man.block
{
background:#FFF !important; /*背景色*/
border:1px solid #FFF !important; /*框線*/
color:#666666 !important; /*文字顏色*/
}