語助詞是玩噗用來表達心情的好設計,但它的顏色或許不符合我們的心情狀態,或是不適合搭配噗版樣式,這時可以用自訂CSS的方式來調整它。
之前有噗友詢問過語助詞的設計,但噗浪對於語助詞的部份有再小改版過,把原本放在分享裡面,
像是分享照片、影音等的功能拿出來,移至發噗框的下方了,所以之前語助詞的語法又需要更新囉~
因應噗友的詢問,將相關的語法項目整理列出,歡迎個人噗友修改自用,記得標注引用出處喔~
(完整版權說明請見部落格頁首公告區,需要詢問的話歡迎私噗給我 ^ ^ @66660000)
語助詞是玩噗用來表達心情的好設計,但它的顏色或許不符合我們的心情狀態,或是不適合搭配噗版樣式,這時可以用自訂CSS的方式來調整它。
之前有噗友詢問過語助詞的設計,但噗浪對於語助詞的部份有再小改版過,把原本放在分享裡面,
像是分享照片、影音等的功能拿出來,移至發噗框的下方了,所以之前語助詞的語法又需要更新囉~
因應噗友的詢問,將相關的語法項目整理列出,歡迎個人噗友修改自用,記得標注引用出處喔~
(完整版權說明請見部落格頁首公告區,需要詢問的話歡迎私噗給我 ^ ^ @66660000)
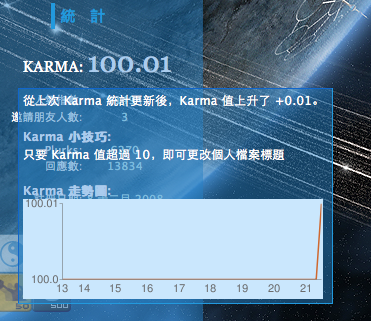
昨天許多噗友應該都發現,噗浪最高的卡馬值竟然不是100,原本到達100滿分的紛紛爆表XD

這是怎麼回事呢?而原本正常的情況下,該出現的100滿分俱樂部小徽章也不見了...
正常的卡馬100情況是:

我第一時間直覺認為,這是噗浪系統出了錯誤,而且前陣子就有噗友反應卡馬甚至會出現101等破表分數...
今天一早,或許是噗浪官方討論過後,決定將錯就錯,乾脆公佈開放卡馬,讓卡馬無上限!!!
沒錯,而且小徽章 Karma 100也重新出現了~

近日又陸續發現冒用我們噗版設計的網站,所以要特別再次發文聲明一次~
**請大家注意**
-- 我們設計的噗版CSS內容僅供個人自用,請勿改製再分享或用於商業用途,謝謝 --
未經授權而擅自使用他人的設計是侵權的行為喔~ 請尊重原創~ 謝謝~
如我協力創意工作室 Be Myself Inc. M6
www.plurk.com/66660000
m66660000.pixnet.net/blog
如我協力創意工作室主網站
http://bemyselfinc.tw
以下列出有侵權狀況的網站,請已套用的噗友能移除勿再使用,我們也會持續追蹤,
請這些網站更正,勿再冒用我們的噗版設計。
噗浪的獎勵制度,除了卡馬外,就是小徽章了~

從上傳大頭貼、發表噗文、註冊累計天數到卡馬值超過81的涅槃境界,
都會出現可愛的徽章作為獎勵的表徵~
點「如何獲得徽章」會跳出小視窗,可以看見共有三十枚徽章可以收集~XD

但是對於整體噗版的設計而言,這些五顏六色的徽章,可能太過華麗炫目了一點,
尤其是當你希望背景是簡潔清爽的時候~
如果你不在意這些徽章,或是不希望它們出現影響版面整體感,可以把它完全隱藏起來,
或是設定透明度變化,讓滑鼠移至徽章的時候再顯現:
本來,噗浪預設紅背景的情況,只有出現在 「每則噗未讀回應數」那邊

這陣子,噗浪的「紅背景」,這奇怪的偏好或說習慣,竟然,先是出現在頁首「通知」

現在,連「所有的Plurk/我的Plurk/私人的/回應過的/喜歡的」標籤那邊,都有了......

哎~這是什麼樣的設計偏好啊~XD
幸好,還有「自訂CSS」功能,讓我們可以選擇,讓太過明顯張揚的「紅背景」消失~
先就今天出現的「所有的Plurk」標籤的未讀數字 開始~
.unread_generic /*未讀噗數目*/
{
background:none !important; /*拿掉紅背景吧*/
color:#333 !important; /*預設是白色,淺底色背景請加這行換成深灰色*/
}